
Sample-Hair-Salon
この記事をシェア
#Cloudflare Pages#TailwindCss#Next.js
ポートフォリオ作品:SampleHairSalon
概要
SampleHairSalonは、架空の美容室のウェブサイトを想定して作成されたサンプルプロジェクトです。ユーザーフレンドリーなデザインと直感的なナビゲーションを重視し、訪問者がサロンのサービスやスタッフ情報に簡単にアクセスできるよう工夫されています。
特徴
- レスポンシブデザイン:デスクトップからモバイルまで、さまざまなデバイスで最適な表示が可能です。
- シンプルなナビゲーション:メニュー、スタイル、スタッフ、ブログ、お問い合わせなどの主要セクションに迅速にアクセスできます。
- 最新情報の提供:ブログセクションでは、ヘアケアやトレンドに関する記事を掲載し、訪問者に有益な情報を提供します。
- スタッフ紹介:経験豊富なスタッフのプロフィールを掲載しています。
- お問い合わせ:お問い合わせセクションから、お問い合わせが可能です。
使用技術
Next.js
- Reactベースのフレームワークで、サーバーサイドレンダリングや静的サイト生成を活用し、高速なサイトを構築しました。
TailwindCSS
- ユーティリティファーストのCSSフレームワークで、スタイリッシュなデザインを効率的に実装。
Cloudflare Pages
- 静的サイトを高速にデプロイし、グローバルなCDNでスムーズな閲覧体験を提供。
デザインのこだわり
- カラーリング:落ち着いたトーンを基調とし、高級感と安心感を演出しています。
- タイポグラフィ:読みやすさを重視し、適切なフォントサイズと行間を設定。
- イメージ選定:各セクションに関連する高品質な画像を配置し、視覚的な魅力を高めています。
- ホワイトスペース:適度な余白を設け、情報の可読性とデザインの美しさを両立させました。
制作過程と学び
- 開発:Next.jsとTailwindCSSを組み合わせてコーディングを行いました。
- デプロイ:GitHubと連携したCloudflare Pagesを利用し、継続的デプロイメントを実現。
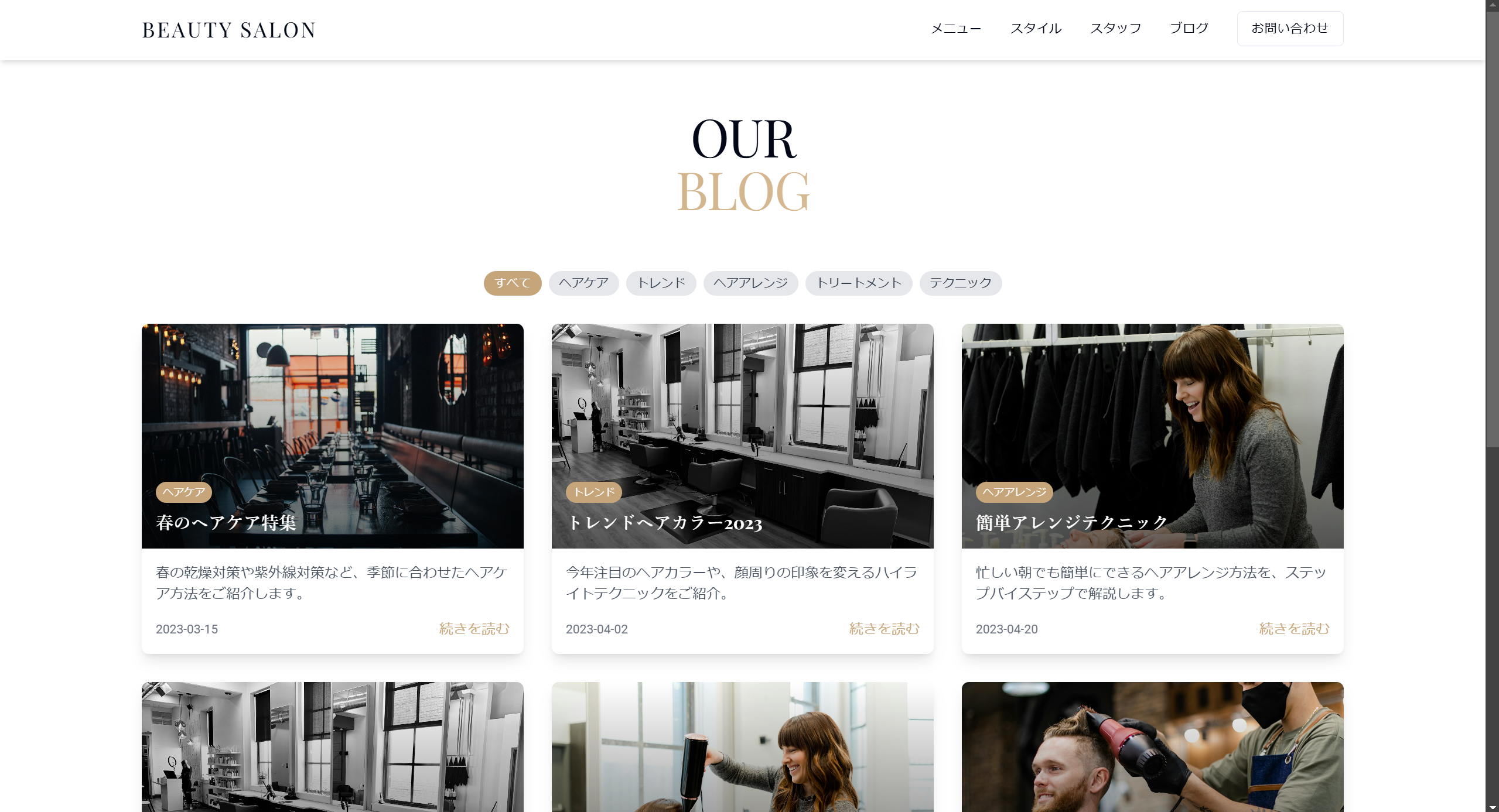
スクリーンショット
メニュー

ブログ

仕上がり
以下のリンクから「SampleHairSalon」をぜひご覧ください。
👉 SampleHairSalon